~~REVEAL~~
Deskduino V2
Summary
Participants will create an electronic display for their workplace/desk. The display uses a programmable 8×8 LED Matrix display, an Arduino Nano and a cardboard frame made using a laser-cutter.
Skills Introduced
- High level overview of circuit and components
- Case assembly and wiring between components
- Coding in the Arduino IDE
Materials
Electronics
| Material | Quantity | Cost | Supplier |
|---|---|---|---|
| Arduino Nano v3 | 1 | $3.40 | AliExpress |
| MAX7219-dot-matrix-module | 1 | $2.10 | AliExpress |
| Short USB Cable - USB-A to Micro USB | 1 | $2 | Tronixlabs |
| A3 3mm acrylic (clear or other) | 0.1 | 0.75 | Acrylics Online |
| Total | $7.50 |
Frame

Tools and Prepartion
Tools
- Computer with working USB 2.0 ports
- A working internet connection (or pre-downloaded files)
- Pen/Awl
- Ruler
Introduction to Arduino Microcontrollers
What is a micro controller?
A microcontroller (or MCU for microcontroller unit) is a small computer on a single integrated circuit.
- one or more CPUs (processor cores)
- memory
- programmable input/output peripherals
- can be mixed signal devices interacting with
- digital signals
- analog singals
Why use an MCU?
Microcontrollers are small, low powered and robust, making them perfect for embedded systems such as:
- medical devices
- remote controls
- office machines
- appliances
- power tools
- toys
- wearables!
What is Arduino?
Arduino is an open source computer hardware and software company, project, and user community 1) .
- The hardware is based on the Amtel 8-bit AVR MCU
- The software uses the Processing IDE, with a simplified version of the C++ language
- Open source has led to the creation of a huge range of
- clones
- compatible devices
- peripherals
- A strong community means
- “Someone, Somewhere has solved the problem”
- we can run this workshop using and adapting existing resources.
Assembly and Testing
It's time to get started!
Step One: Connecting and Testing the Arduino Nano
Download the Arduino IDE
Download the latest version of the Arduino IDE.
Follow the instruction and install the program on your computer.
Connect Your Arduino
A red and then a green LED will light up on the Arduino, indicating that it's receiving power (for some Arduinos this may just be a single red light)
Now launch Arduino IDE

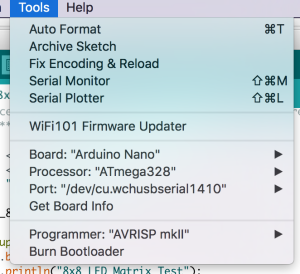
Go to the Tools menu and change the following:
- Board to Arduino Nano

- Processor to ATmega328 or ATmega328(Old Bootloader) if you have an older Nano

- Port to USB/Serial (different depending on OS and Chip)
- If you are having problems finding a USB port you most likely need to download the correct drivers.
Once that is done, run “Get Board Info” in the same menu, this should bring up a small pop-up with some information.
As long a you're not receiving an error in the console, you have successfully connected your Arduino!
Test with the Blink Example
Another step you can take to test that everything is working is to load one of the basic example projects and upload it to the Arduino.
- Go to File → Examples → 01.Basic → Blink
- Click on the verify button (Check mark) and let it compile. You should get a message at the top of the console telling you when it's done (this should take no more than a few seconds)
- Once this is done, without any errors, click the Upload button (Arrow)
- This will upload the instructions to the Arduino and it will say “Done Uploading” when everything worked
- Your red LED on the Nano should now be blinking, one second on, one second off
- Uploading scripts to your Arduino works!
Step Two: Assembly
If you need to use the plastic bending apparatus, use 105 degrees and the settings for 3mm acrylic. Align the horizontal line below the logo with the heating wires. make sure you are facing the plastic the correct way, so that when the logo is displayed correctly. Also make sure to remove the protective plastic from the acrylics before bending.
The display and Arduino rest in the frame's cavities and generally don't need to be glued. If you're using a transparent acrylic glue will look bad and/or will create visible stains on the acrylic from the glue fumes.
Make sure the Arduino's legs are pointing towards the back. If you've already connected your pins it is possible to squeeze the Arduino through from the back, given the right angle.
This is how the wires need to be connected:
- SCL/CLK (System Clock) → D10
- DIN(Data In) → D8
- CS (Chip Select) → D9
- GND (Ground) → GND
- VCC (Voltage) → VIN
Step Four - Using the Library and Project
Now it's time to check our Arduino and LED are talking to each other.
Download and install the Library
In order to make the LED display a lot easier to work with we'll need to install a custom version of the MaxMatrix library (found in the download section below).
- Go to Sketch → Include Library → Add .ZIP Library
- Just find and click the downloaded file and it will be added to your project automatically
Download and open the project
Below you will find the project files compressed into a .ZIP file.
- Extract the content wherever you'd like it and open up the wearables_matrix_ino file
- The .INO file format should be associated with Arduino and launch it automatically
- Alternatively you can open Arduino and select the File → Open option in the menu
Note: You won't be able to run this script unless you have downloaded the library above.
Upload the Project
It is time to test the project file in your desk Arduino. Upload it the same way as the blink file. Your desk Arduino should say Free Bear Hugs.
Hacking the Code
While it's beyond the scope of this workshop to teach your how to program your Arduino - here are some tips on:
- Changing the displayed text
- Displaying a symbol
- Changing the speed of the text scrolling
void loop()
{
// displayText(text1, 100); // Send scrolling Text
displayText(text2, 100); // Send scrolling Text
//displayCustom(smile01, 1000);
}
Look for the void loop() section. This contains what your Arduino will do once it turns on. In this case it will:
- ignore
displayText(text1, 100);as it has been commented out with two backslashes displayText(text2, 100)- ignore
displayCustom(smile01, 1000)
Want to change the displayed text?
- Look for
text2
char text2[] = " FREE BEAR HUGS!!! "; // Scrolling Text
- and change it
char text2[] = " I Have Changed!! "; // Scrolling Text
References
Downloads
Arduino
Laser Cutter Files
These files are for cutting on The Edge Rayjet. Settings are:
| Colour | Power | Speed | Description |
|---|---|---|---|
| Black | 60 | 80 | Engraving |
| Red | 100 | 1.7 | Cut lines |
| Blue | 50 | 50 | Bend Line |