Badgeduino
Summary
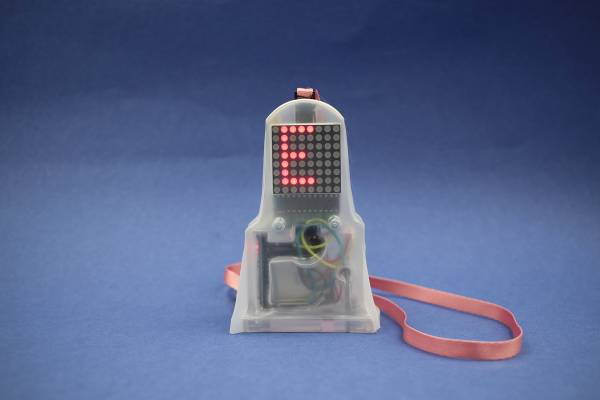
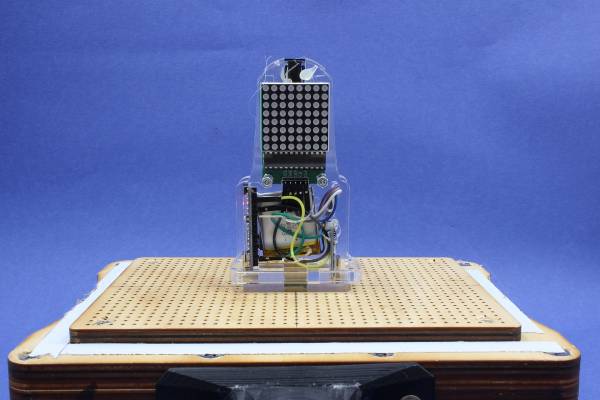
Participants will create a wearable electronic badge. The badge has a programmable 8×8 LED Matrix display with a re-chargable battery, a laser-cut frame, with a weather resistant hand-made vacuum formed shell.
What is wearable technology/wearables?
Wearables are smart electronic devices (electronic device with micro-controllers) that can be worn on the body as implants or accessories 1)
Image by Pebble Technology CC BY-SA 1.0 via Wikimedia Commons
Wearable technology should be:
- robust
- reliable
- simple to operate
- small enough to wear
This workshop is designed to be an accessible introduction to electronics assembly.
we have chosen a simple design with:
- large components
- no soldering
- robust enough to be taken apart
- can be vacuum formed over and over
Skills Introduced
- high level overview of circuit and components
- case assembly and wiring between components
- vacuum Forming
- coding in the Arduino IDE
Materials
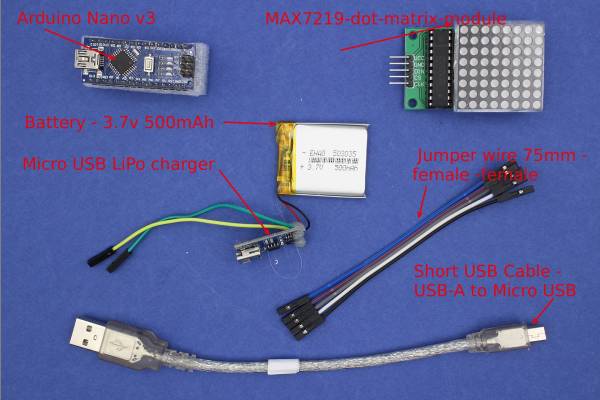
Electronics
| Material | Quantity | Cost | Supplier |
|---|---|---|---|
| Arduino Nano v3 | 1 | $3.40 | AliExpress |
| MAX7219-dot-matrix-module | 1 | $2.10 | AliExpress |
| Lithium Ion Polymer Battery - 3.7v 500mAh | 1 | $5.70 | AliExpress, $5.70 |
| Micro USB LiPo charger w/ Protection | 1 | $0.8 | AliExpress, $0.45 |
| Short USB Cable - USB-A to Micro USB | 1 | $2 | Tronixlabs |
| Jumper wire 75mm - female -female | 5 | $0.14 | Tronixlabs |
| Total | $14.14 |
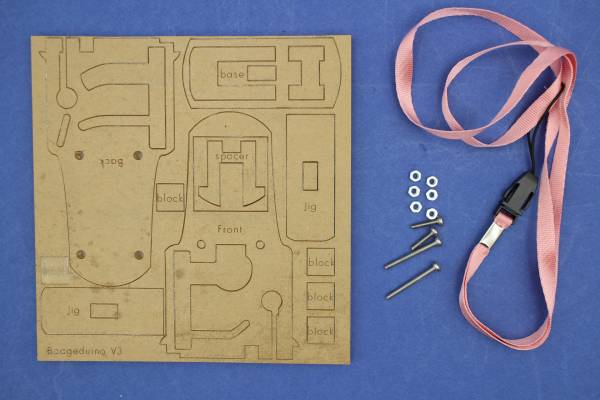
Case
| Case | 1 | $4 | In-house |
| m2.5 X 12mm bolt | 2 | 0.02 | in-house |
| m2.5 x 25mm bolt | 2 | 0.02 | in-house and Shell |
| m2.5 nut | 6 | 0.06 | in-house |
| Attachment / Clip / Lanyard | 1 | $0.22 | AliExpress |
| TOTAL: | $4.32 |
Shell
| Material | Quantity | Cost | Supplier |
|---|---|---|---|
| Milk bottle sheets | 2 | $? | In-house |
Tools and Prepartion
Tools
- computer with working USB 2.0 ports
- a working internet connection (or pre-downloaded files)
Introduction to Arduino Microcontrollers
What is a micro controller?
A microcontroller (or MCU for microcontroller unit) is a small computer on a single integrated circuit.
- one or more CPUs (processor cores)
- memory
- programmable input/output peripherals
- can be mixed signal devices interacting with
- digital signals
- analog singals
Why use an MCU?
Microcontrollers are small, low powered and robust, making them perfect for embedded systems such as;
- medical devices
- remote controls
- office machines
- appliances
- power tools
- toys
- wearables!
What is Arduino?
Arduino is an open source computer hardware and software company, project, and user community 2) .
- the hardware is based on the Amtel 8-bit AVR MCU
- the software uses the Processing IDE, with a simplified version of the C++ language.
- open source has led to the creation of a huge range of
- clones,
- compatible devices
- peripherals
- a strong community means
- “someone, somewhere has solved the problem”
- we can run this workshop using and adapting existing resources.
Assembly and Testing
Its time to get started!
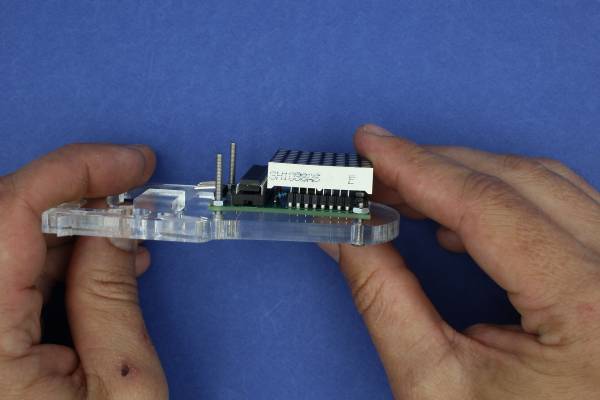
Step One: Connecting and Testing the Arduino Nano
Download the Arduino IDE
Download the latest version of the Arduino IDE.
Follow the instruction and install the program on your computer.
Connect Your Arduino
A red and then a green LED will light up on the Arduino, indicating that it's receiving power (for some Arduino's this may just be a single red light).
Now launch Arduino IDE.

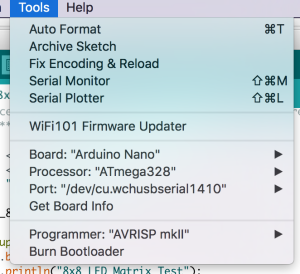
Go to the Tools menu and change the following:
- Board to Arduino Nano

- Processor to ATmega328

- Port to USB/Serial (different depending on OS and Chip)
- If you're having problems finding a USB port you most likely need to download the correct drivers.
Once that is done, run “Get Board Info” in the same menu, this should bring up a small popup with some information.
As long a you're not receiving an error in the console, you have successfully connected your Arduino!
Test with the Blink Example
Another step you can take to test that everything is working is to locate one of the basic example projects and upload it to the Arduino.
- go to File → Examples → 01.Basic → Blink
- click on the verify button (Check mark) and let it compile.
- once this is done, without any errors, click the Upload button (Arrow).
- this will upload the instructions to the Arduino and it will say “Done Uploading” when everything has worked.
- your red LED on the Nano should now be blinking.
- uploading scripts to your Arduino works!
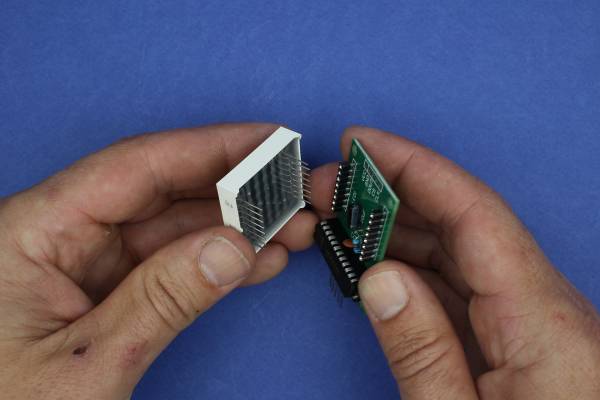
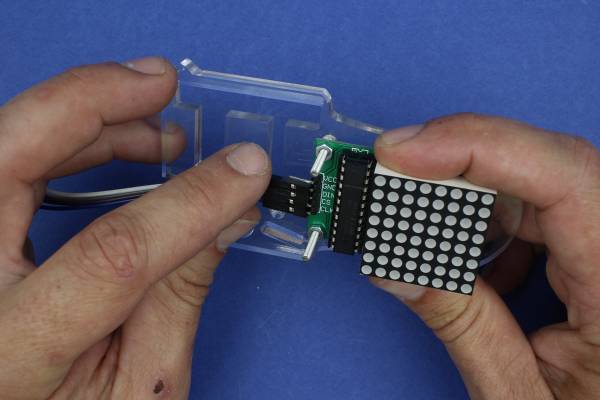
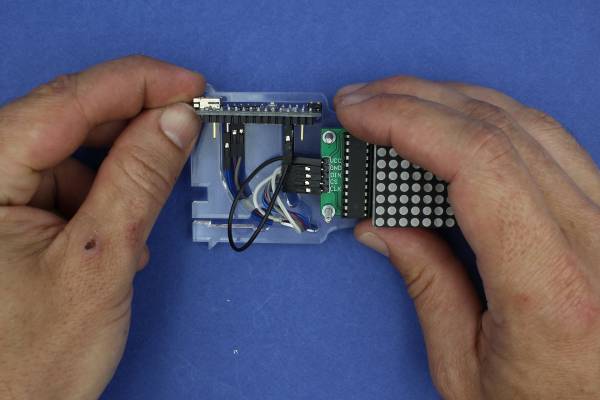
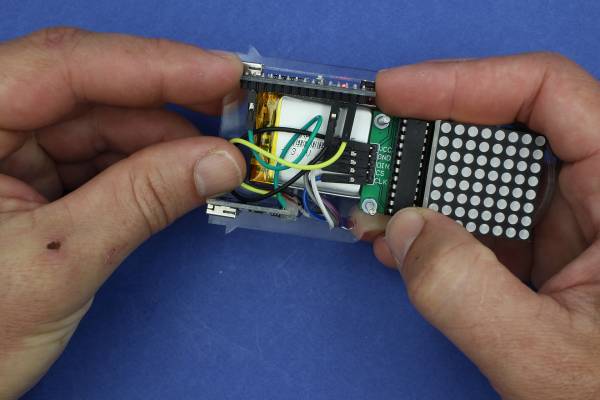
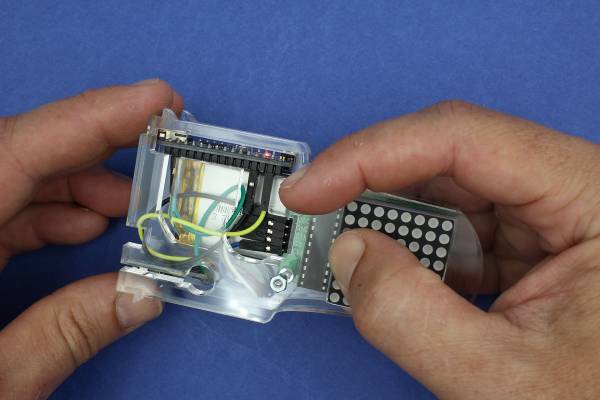
Step Two: Assemble the LED panel and Nano
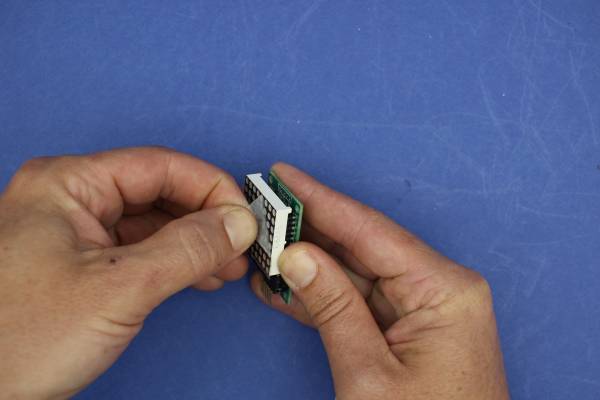
Attach the LED board to the case back panel using the four m2.5 bolts and nuts. The two 12 mm (short) screws are for the top
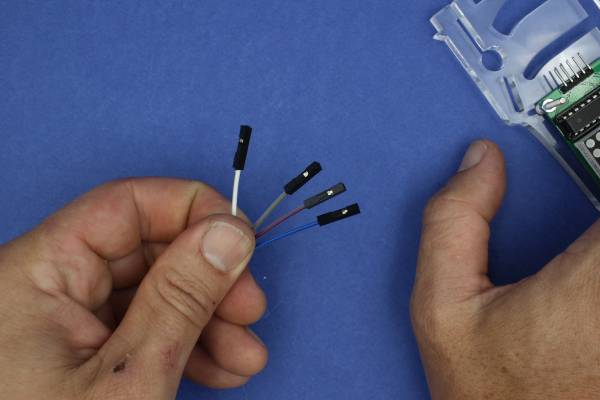
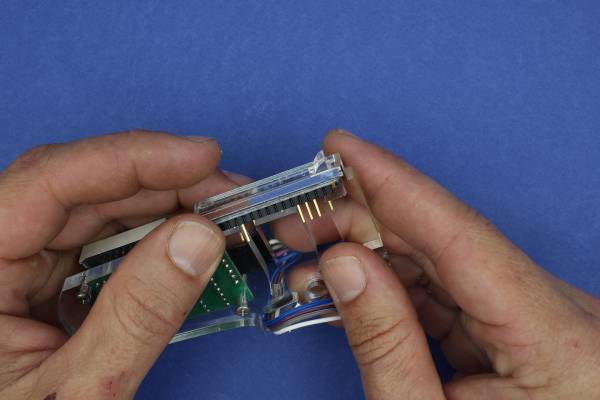
We're going to connect five jumper leads to the Arduino from the LED board
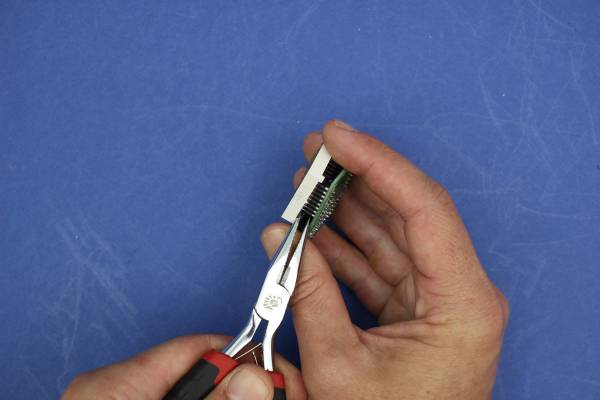
- detach one wire from your stack of five
- separate the rest out a little on each end
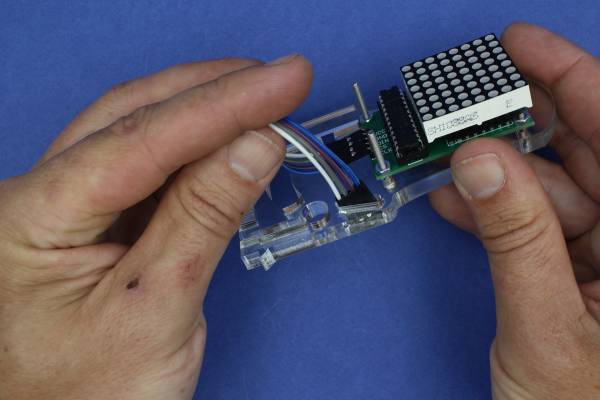
Attach the wires - from bottom to top:
- SCL/CLK (System Clock)
- DIN(Data In)
- CS (Chip Select)
- GND (Ground)
Step Three: Using the Library and Project
Now its time to check our Arduino and LED are talking to each other.
Download and install the Library
In order to make the LED display a lot easier to work with we'll need to install a custom version of the MaxMatrix library (found in the download section below)
- go to Sketch → Include Library → Add .ZIP Library
- just find and click the downloaded file and it will be added to your project automatically
Download and open the project
Below you will find the project files compressed into a .ZIP file
- extract the content wherever you'd like it and open up the wearables_matrix_ino file
- the .INO file format should be associated with Arduino and will launch automatically
- alternatively you can open Arduino and select the File → Open option in the menu
Note: You won't be able to run this script unless you have downloaded the library above.
Upload the Project
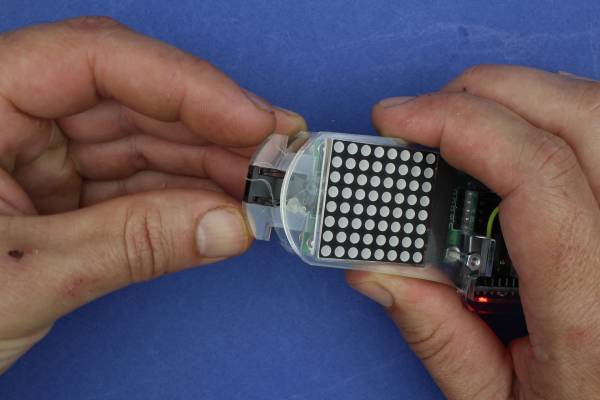
It is time to test your project file in your badge. Upload it the same way as the blink file. Your badge should say Free Bear Hugs.
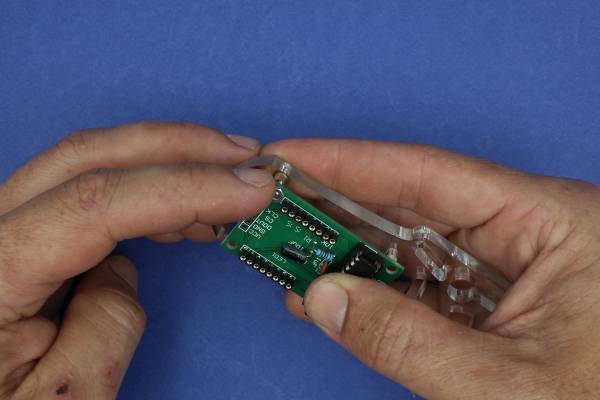
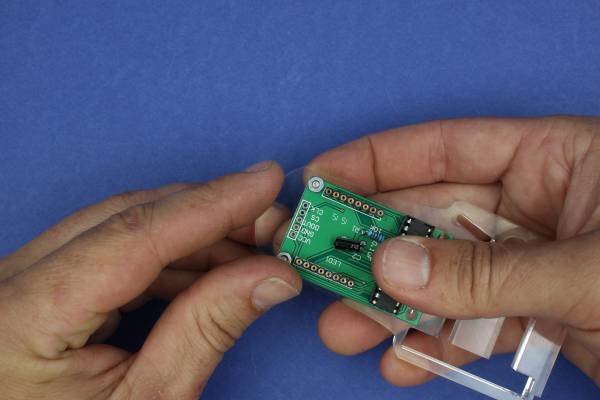
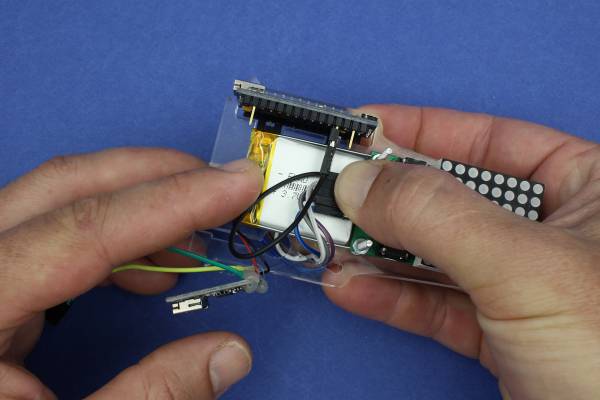
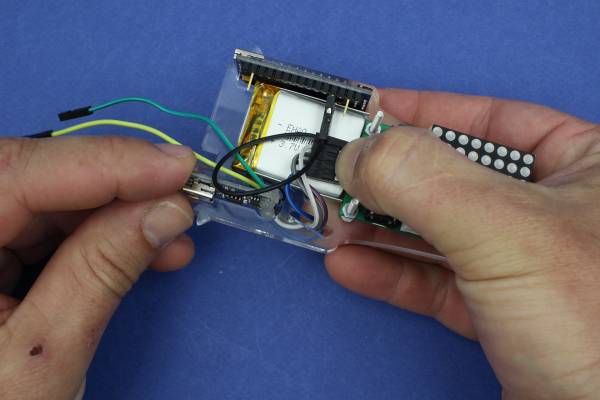
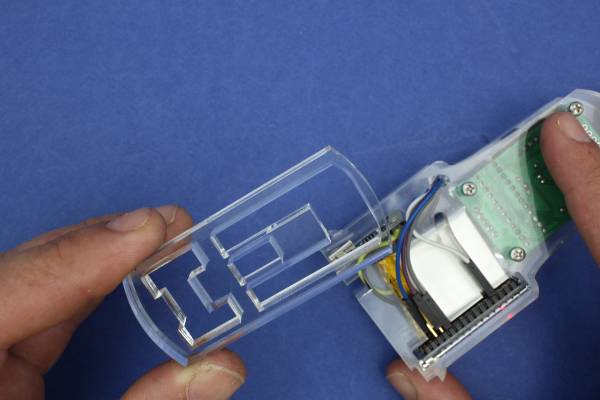
Step Four: Fit the Battery
It is time to fit and connect the battery. Both the battery and the charging board have protection circuitry but must always be handled with care.
Make sure you take care when handling the battery.
- check that the RED wire from the battery is connected to B+ and the BLACK wire is connected to B-
- do not let any conductive surfaces or wires touch. (This will short the battery which makes it unusable)
- if this is not correct please notify the facilitator immediately!
Connect:
- battery - (negative) to Arduino Ground (GND)
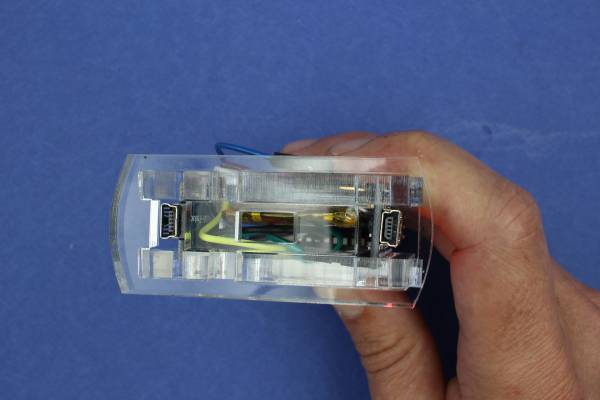
- battery + (positive) to Arduino 3V input (3v3)
- your Arduino will light up, and if your battery has enough charge, so will the LED screen
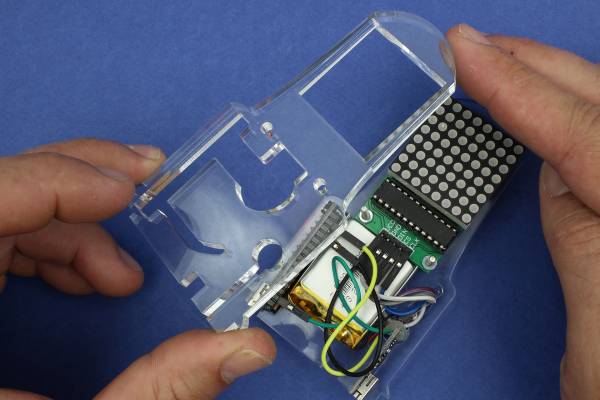
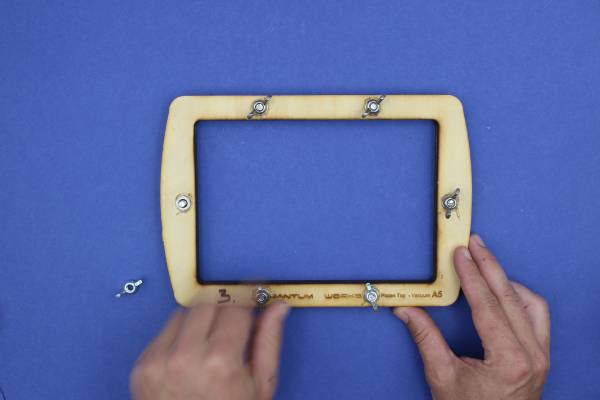
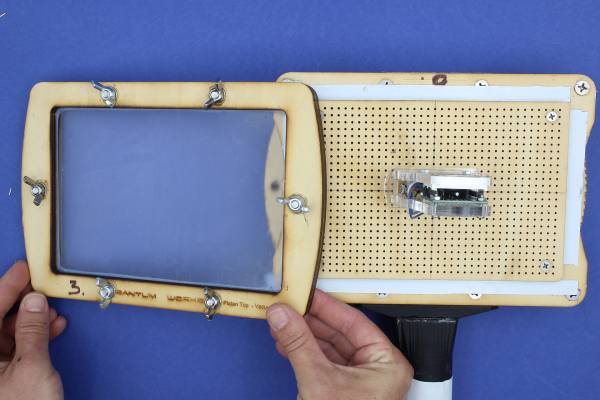
Step Five: Assemble the Case
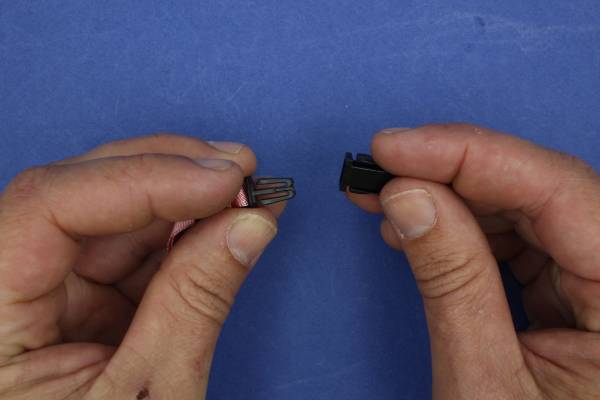
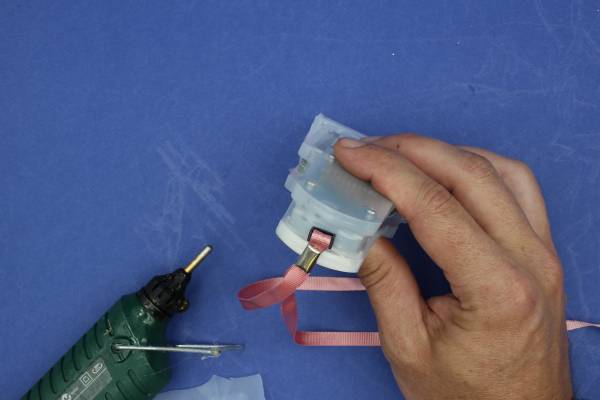
Insert the Lanyard
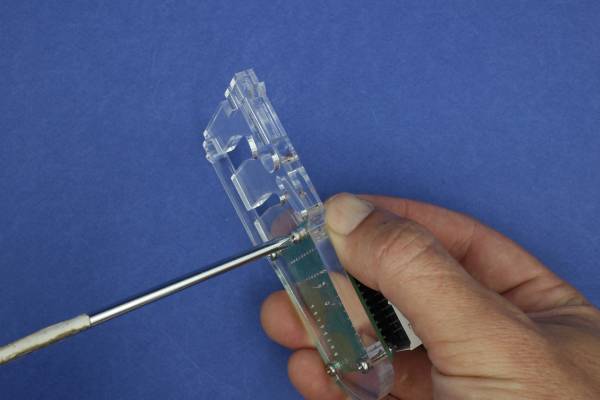
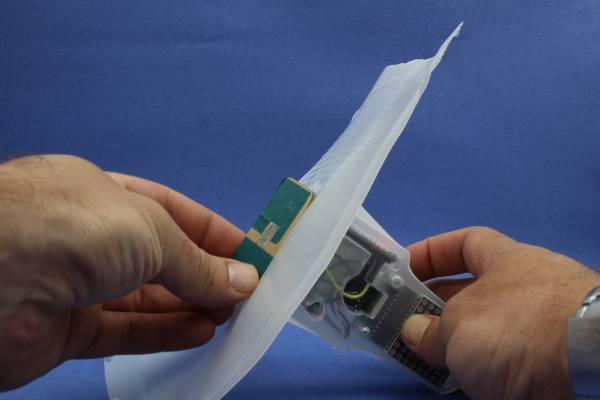
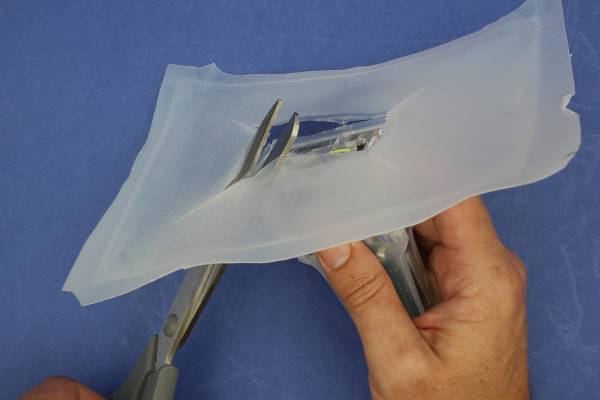
Step Six: Vacuum Forming
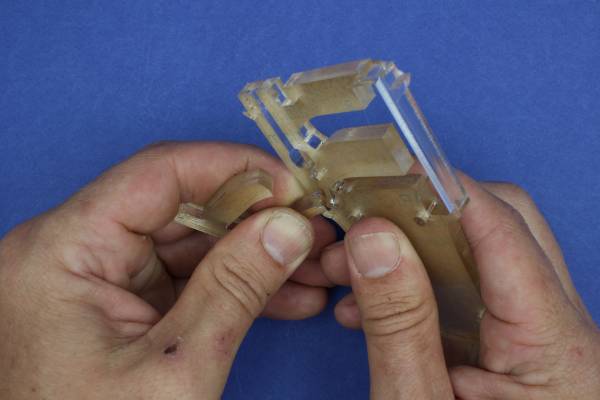
Vacuum forming is an almost instantaneous process, so we need to get all set up before we start, and make a jig to hold the case in place
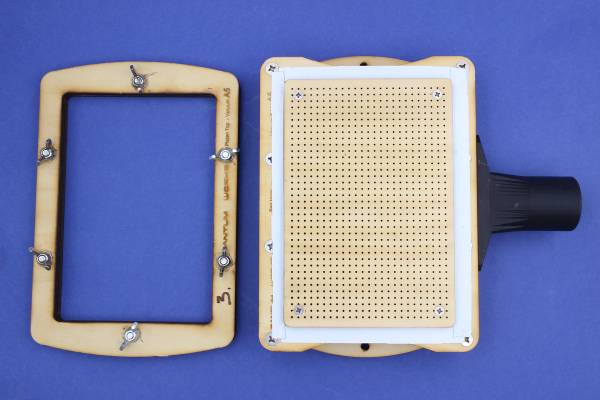
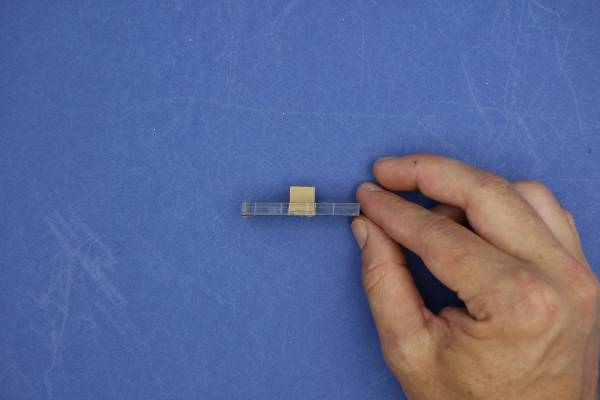
Making our Jig
Prepare your Plastic
And lower it over your badge
- do it from the top - looking down
- do it quickly! You have about 5 seconds before the plastic starts to cool
Clean up and fit Lanyard
Step Seven: Creative PLay
Hacking the Code
While it is beyond the scope of this workshop to teach your how to program your Arduino - here are some tips on:
- changing the displayed text
- displaying a symbol
- changing the speed of the text scrolling
void loop()
{
// displayText(text1, 100); // Send scrolling Text
displayText(text2, 100); // Send scrolling Text
//displayCustom(smile01, 1000);
}
Look for the void loop() section. This contains what your Arduino will do once it turns on. In this case it will:
- ignore
displayText(text1, 100);as it has been commented out with two backslashes displayText(text2, 100)- ignore
displayCustom(smile01, 1000);
Want to change the displayed text?
- look for
text2
char text2[] = " FREE BEAR HUGS!!! "; // Scrolling Text
- and change it.
char text2[] = " I Have Changed!! "; // Scrolling Text
References
Downloads
Arduino
Laser Cutter Layouts
These files are for cutting on The Edge Rayjet. Settings are:
| Colour | Power | Speed | Description |
|---|---|---|---|
| Black | 100 | 10 | text markings |
| Red | 100 | 1 | smallest shapes |
| Blue | 100 | 1 | inner shapes |
| Desert Blue | 100 | 1 | outer shapes |
| Cyan | 100 | 1 | frame outline |
Laser cutter single shapes
Theses are the single shapes as DXFs